
Hi. I'm Peter Bouda.
Working on Free and Open Source AI projects. Book me to train your team in AI. The rest is biking.
Visit my AI Workshops site
Working on Free and Open Source AI projects. Book me to train your team in AI. The rest is biking.
Visit my AI Workshops site
AI Model Training Platform
for Nodehaus.
#AI #Unsloth #Go #Runpod

Lead of AI projects with LLMs
for Regulatory Compliance Technology
#Spacy #LLM #AI #Azure

SCIM plugin for
Discourse forum application.
#Rails #SCIM #Python

Rasa chatbots and NLP
at a DAX company
#Rasa #Spacy #AI #Python

Open Source Technology
for Language Diversity.
#Python #Flask #NLP

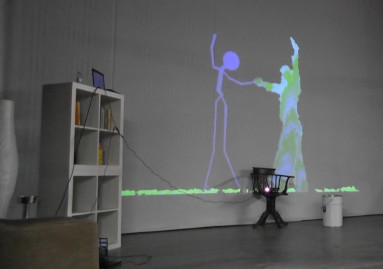
Web-based interactive installation
by Stephan Jürgens.
#JavaScript #three.js
We at Nodehaus build a platform to create synthetic training data for LLM training and curation of additional training data while the model is used. The code is open source, available at:
AI models used in agents …
Go to video...
BrickBand was a follow-up of my Lego Coding idea, using bricks to create patterns for music.
This app is not available anymore, as Windows Phone was shut down.
Go to video...
Here is my talk “Poio Predictive Text - Grassroots Technology for Langage Diversity” at the Coding For Language Communities Devroom at FOSDEM 2020.
Go to video...
Für alle, die tiefer in die Technologie aktueller KI-Modelle eintauchen wollen: Mein PyTorch-Buch über die Implementierung von Deep Learning für Bilderkennung bis hin zu Transformern wie GPT ist jetzt kostenlos verfügbar:
https://www.aiworkshops.eu/de/pages/pytorch-book.html
Auf etwas mehr als 130 Seiten erkläre ich Schritt für …
Read more...
In two weeks I’ll be heading to Brussels for FOSDEM 2026! FOSDEM takes place January 31st and February 1st, bringing together over 8,000 developers annually at the ULB Solbosch campus for what is one of the largest gatherings of Free and Open Source enthusiasts in the world. No …
Read more...
Ich hab so am Rande mitbekommen, dass der CCC auf dem 39C3 den “Digital Independence Day” ausgerufen hat. Jeden ersten Sonntag im Monat soll man in sich gehen und gucken, ob man sich von einem Big-Tech-Anbieter seiner Wahl lösen kann und seine Daten eventuell nicht mehr braucht oder woanders speichern …
Read more...